De allerbeste homepage van het internet
Het maken van de homepage van jouw website speelt een belangrijke rol in het succes van jouw online activiteiten. De bezoekers op jouw website moeten namelijk ergens beginnen en de homepage is de pagina waar de start meestal begint. Een goed begin is het halve werk.
Inhoudsopgave:

Zorg er daarom voor dat jouw homepage tip top in orde is en uitnodigt om de zoektocht voort te zetten naar het antwoord op de prangende vraag of ter vervulling van die ontstane behoefte.
In dit artikel een concreet voorbeeld hoe je de homepage kan gaan inrichten zodat je de beste homepage ooit creëert.
Wat behandelen we om de beste homepage te creëren?
Ik ga je laten zien hoe je de homepage het beste kan indelen. Daarnaast laat ik je zien hoe je de juiste content kiest om deze elementen in te vullen. Je weet dus exact wat je moet gaan doen en kan dit stapsgewijs gaan uitvoeren.
Geen verrassingen, gek gedoe, downloads of kosten die je moet maken. Ik geef deze waardevolle informatie gewoon gratis weg. Zonde om te laten liggen toch?
Vergeet ook niet om onze artikelen te lezen over het doel van de ideale homepage en de 15 tips om de ultieme homepage te maken.
Layout van de ideale homepage
Laten we dan maar meteen met de deur in huis vallen. De ideale layout om jouw homepage op te bouwen zodat deze de bezoeker verleid om door te klikken binnen jouw website. Hoe dieper de bezoeker komt, hoe groter de kans op een conversie.
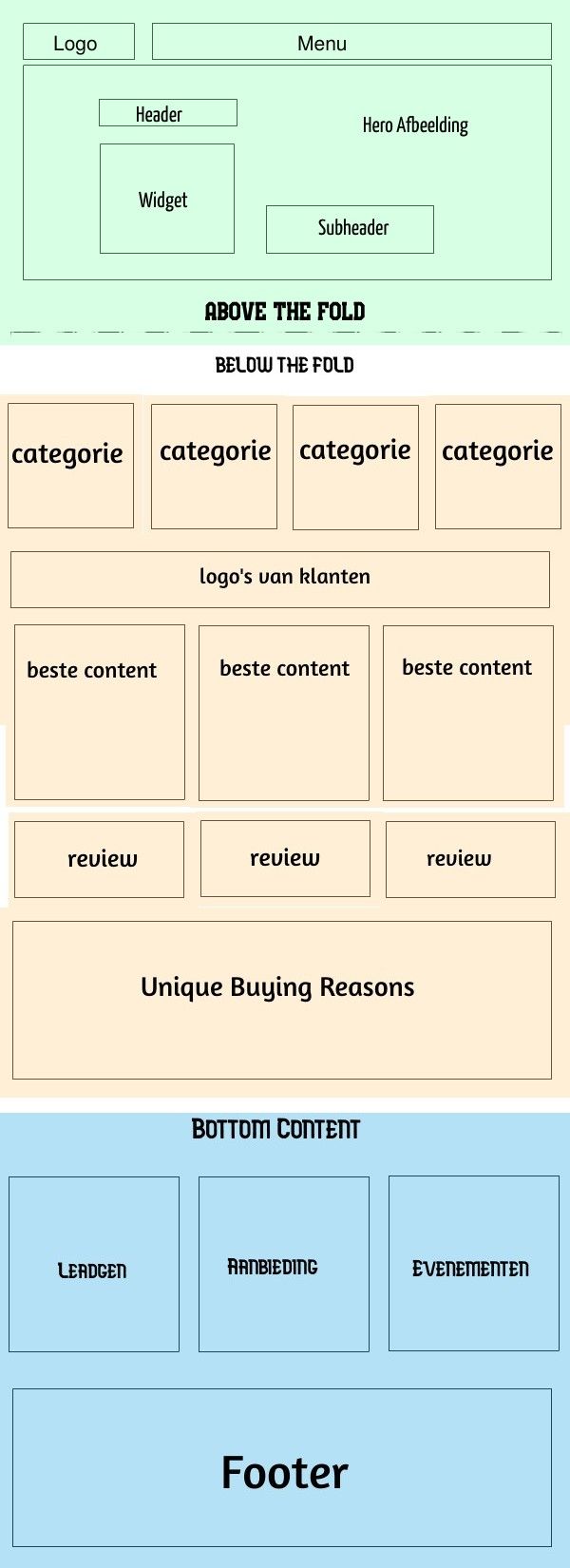
Hieronder zie je de ideale opbouw van jouw homepage.

De homepage in 3 delen opgedeeld
Bij het bekijken van de layout van de homepage zal het je opvallen dat er 3 kleuren zijn gebruikt. Deze geven het verschil weer tussen above the fold, below the fold en aanvullende content.
Met above the fold content bedoelen we de content die in beeld is op het scherm van de bezoeker zonder naar beneden te scrollen.
Below the fold is gericht op content die belangrijk is voor jouw homepage maar het niet gered heeft om een plek above the fold te bemachtigen. Dit is overigens wel need-to-know content die de bezoeker helpt om de belangrijkste thema’s op jouw website te vinden.
Bottom content is nice-to-have content. Niet essentieel voor het overtuigen van de bezoekers van het belang van jouw website maar wel belangrijk genoeg voor een plek op de homepage.
We beginnen links bovenaan en eindigen rechts onderaan met de toelichting. Simpelweg omdat dat de manier is waarop mensen in de Westerse wereld jouw website tot zich nemen.

Homepage indeling: Above the fold
Het groene gedeelte van de homage is het above the fold gedeelte. Hier plaats je de belangrijkste elementen.
Logo
Links bovenaan begin je met het gebruiken van een logo. Niet verrassend waarschijnlijk. Dit is bij de meeste websites het geval. De reden waarom het logo daar staat is zodat de bezoeker herkent op welke website hij terecht is gekomen, althans als hij bekend is met jouw bedrijf.
Die herkenbaarheid is belangrijk omdat de bezoeker in eerste instantie bevestiging nodig heeft dat hij is waar hij wil zijn.
Menu
Het menu rechts bovenaan is ook geen verrassing lijkt me. Dat is ook exact de reden waarom het menu juist daar staat. Jouw bezoekers verwachten daar een menu. Het is onprettig voor bezoekers wanneer ze moeten zoeken naar iets wat ze verwachten op een bepaalde plek.
Kies voor een duidelijk en overzichtelijk menu waarbij gebruik wordt gemaakt voor een logische en duidelijke structuur.
Hero Afbeelding
De grote afbeelding bovenaan de homepage is inmiddels heel erg herkenbaar. Waarom kiest men voor die afbeelding? Het antwoord is simpel. Een afbeelding zegt meer dan 1.000 woorden.
Realiseer je goed dat een bezoeker binnen enkele seconden beslist of hij op jouw website blijft of dat hij deze verlaat. Dat betekent dat er niet voldoende tijd is om die 1.000 woorden te lezen en dus kies je voor een afbeelding.
Deze afbeelding moet direct duidelijk maken wat deze website voor de bezoeker kan betekenen. Het moet jouw boodschap voor de bezoeker ondersteunen. Kan je hiervoor niet de juiste afbeelding vinden? Laat de afbeelding dan weg en kies voor een egale kleur om andere elementen er beter uit te laten springen.
Een bijkomend voordeel van het gebruik van een afbeelding is dat je direct een bepaalde sfeer kan overbrengen.
Header
Het volgende element is de header. Dit is jouw H1 in technische SEO termen. Het is overigens belangrijk om die SEO-termen te snappen maar dat is een verhaal voor een andere blog.
De header moet meteen duidelijk maken wat je voor de bezoeker kan betekenen. In elk geval vertellen wat jij als bedrijf doet. En dat in het liefst één korte, krachtige zin.
De header is overigens uitstekend geschikt om de bezoeker het gevoel te geven dat hij thuis is gekomen. De header legt de vinger meteen op de zere plek en dat betekent dat de bezoeker denkt ‘Ja, dit is de website voor mij!’
Widget
En nu komt het, de widget. Dit is de smaakmaker van jouw above the fold content. Met de widget ga je de bezoeker daadwerkelijk activeren. Dit zodat de engagement met jouw website direct aanwezig is.
De widget is niet meer dan een interactieve tool die jouw bezoeker laat bepalen wat de volgende bestemming binnen jouw website is. Dat betekent eigenlijk dat hij zelf de ideale landingspagina voor zichzelf selecteert.
Je kan je natuurlijk goed voorstellen dat dit positief is voor jouw conversieratio’s.
Zorg bij de widget in elk geval voor een duidelijke call-to-action en dus laat je de widget eindigen met een button met een afwijkende en opvallende kleur. Dit moet de aandachtstrekker van jouw homepage zijn.
Een widget is overigens ook wel bekend onder de noemer van een wizard of een quiz.
Mocht je de mogelijkheid niet hebben om een widget te creëren dan kan je kiezen voor een opvallende button. Wel zorgt dit ervoor dat je de subheader moet verplaatsen naar de plek direct onder de header.
Subheader
De subheader is er om jouw header verder te ondersteunen en jouw bezoekers niet alleen het gevoel te geven dat ze hier vinden wat ze zoeken maar ook om ze te activeren. Waar de header qua invulling heel duidelijk is kan je met de subheader meerdere kanten op.
Afhankelijk wat belangrijk is voor jouw bezoekers en in jouw branche maak je hier een keuze tussen het activeren en de bewijskracht.
Kies er bij het activeren voor om de bezoeker wat diepgaander te vertellen over de problemen die jij voor hem kan oplossen. Wellicht met een link naar een alternatieve buyer journey. De widget is misschien heel erg geschikt voor bezoekers in de decision fase van het aankoopproces. De link in jouw subheader is meer gericht op bezoekers in de consideration fase.
Bij het vergroten van de bewijskracht kies je voor een quote van één van jouw bekendste klanten over waarom jij hem zo goed helpt.

Homepage below the fold
Het tweede gedeelte van jouw homepage is het below the fold gedeelte.
Categorie
Het eerste op het below the fold content gedeelte is een rij met de belangrijkste categorieën op jouw website. Misschien had je deze niet zien aankomen maar jouw categorieën, indien goed gekozen, zijn ideaal om te laten zien wat de bezoeker kan verwachten op jouw website.
Over welke onderwerpen heb jij veel kennis of in welke categorieën biedt jij jouw dienstverlening aan?
De manier waarop je dit presenteert kan veel verschil maken. Kies voor afbeeldingen en tekst.
Logo’s van jouw belangrijkste klanten
Nu de bezoeker voldoende inzicht heeft in wat hij kan verwachten van jouw website en de dienstverlening van jouw bedrijf is het tijd om je te focussen op andere zaken. Eén van de belangrijkste zaken in online marketing is het bewijzen van jouw toegevoegde waarde.
Werk je veel met grote en bekende merken? Dan kies je voor een rij van de grootste klanten die jij bedient. Dit laat bezoekers zien dat jij voor grote merken werkt en dat werkt vaak positief op jouw conversieratio.
‘Zo, die werkt met die en die, die kunnen er vast wel wat van’.
Beste content
De populairste pagina’s op jouw website zijn populair met een reden. Bezoekers willen deze content graag lezen, dat blijkt wel uit de data. Plaats deze content dan ook op jouw homepage.
Misschien heb je content die beter gelezen moet worden in verband met jouw marketingfunnel. Kies er dan voor om een combinatie te maken tussen jouw populairste berichten en de pagina’s die belangrijk zijn voor jouw marketingfunnel.
Ook hier kies je voor een opmaak waarbij je gebruik maakt van een tekst en een afbeelding. Zorg ervoor dat jouw homepage goed scanbaar blijft. De afbeeldingen moeten dus direct duidelijk maken waar de content over gaat.
De content die je hier aanbiedt kan heel goed aansluiten bij bezoekers in de awareness fase.
Reviews
Vandaag de dag kan je er niet meer om heen; reviewmarketing. En hoewel je eerder de logo’s van belangrijke klanten hebt geplaatst is het plaatsen van drie belangrijke reviews zeker geen overbodige luxe.
Een rij van die logo’s van je klanten is namelijk leuk maar reviews zeggen veel meer. Ze geven namelijk meer bevestiging en wat gevoel mee aan het beeld dat over jouw bedrijf gevormd wordt.
Kies voor het gebruik van foto’s van de mensen die een review hebben geplaatst. Dat maakt het persoonlijker en geloofwaardiger.
Unique Buying Reasons
In het kader van de klant centraal stellen zijn unique selling points vandaag de dag unique buying reasons binnen de marketing. Wellicht had je deze bovenaan de website verwacht maar ze komen pas vrij laat in beeld en met een reden.
Het is prima om jouw unique buying reasons op te sommen of de features van jouw product maar vandaag de dag zegt het niet zoveel meer. Bedrijven en reclames worden minder en minder vertrouwd. Mensen zijn simpelweg te vaak teleurgesteld.
Daarom is de impact van deze borstklopperij kleiner aan het worden. Reviews zeggen veel meer en staan daarom hoger.
Toch kan het vermelden van de unique buying reasons bijdragen aan het overtuigen en verleiden van de bezoeker. Kies echter wel zaken die echt uniek zijn zodat het je echt onderscheidt van jouw concurrenten. Anders is het zonde van de ruimte.

Bottom content op jouw homepage
Je sluit jouw homepage af met bottom content. Dit is jouw laatste kans.
Leadgeneratie
Inmiddels zijn we aangekomen bij de bottom content. Zie dit als de laatste kans om de bezoeker van jouw homepage nog te verleiden. Above the fold en below the fold content heeft hen nog niet kunnen overtuigen maar heeft hen ook niet afgeschrikt. Ze zitten immers nog op jouw homepage.
Wat is het haakje dat hen triggered om alsnog dieperliggende pagina’s binnen jouw website te bezoeken.
Leadgeneratie is een van de suggesties die ik hiervoor doe. Denk aan het aanbieden van vrijblijvende content in ruil voor bijvoorbeeld een emailadres. Deze content is vaak zo uniek dat het bezoekers wel echt moet aanspreken. Dit kan dus een van triggers zijn om te klikken.
Lees ook:
Aanbieding
Niet geschikt voor alle bedrijven waarschijnlijk maar er is altijd wel een mouw aan te passen. Wat dacht je van het aanbieden van een gratis adviesgesprek bij zakelijke dienstverlening? Of een het inplannen van een gratis consult via Skype of telefoon?
Er zijn diverse mogelijkheden te bedenken. Zo bieden wij een gratis online marketing scan aan. Die is hier goed geschikt voor.
Voor bedrijven die producten verkopen is een dagaanbieding wellicht een goed idee.
Evenementen
Organiseren jullie evenementen of zijn er andere manieren om fysiek het gesprek met jullie aan te gaan op een laagdrempelige manier? Dan is dit ook een van de zaken die je zou kunnen inzetten om te voorkomen dat bezoekers jouw website verlaten zonder dat ze verder zijn gekomen dan de homepage.
Heb je geen evenementen? Dan is het inzetten van een nieuwsbrief-blokje wellicht een idee. Ik kan je echter nu al vertellen dat de respons hierop bijzonder laag zal zijn. De bezoeker is nog niet eens overtuigd genoeg om door te klikken, waarom zou deze dan wel voor het aanmelden voor de nieuwsbrief kiezen?
Belangrijk is wel dat je dan op relevante plekken op andere pagina’s de mogelijkheid biedt om je aan te melden voor de nieuwsbrief. Hoe meer emailadressen je hebt, hoe beter dit zal zijn voor je conversies uit email marketing.
Footer
Als laatste sluit je af met de footer. Hierin staan vaak links naar andere belangrijke pagina’s binnen jouw website. Het vermelden van jouw openingstijden en contactgegevens is hier ook belangrijk. En natuurlijk staan hier ook de buttons naar jouw social media kanalen.
Blijven optimaliseren
Nu heb je de ultieme homepage indeling te pakken. Bouw deze stapsgewijs op bij een nieuwe website of een bestaande website. Zorg er in elk geval voor dat je blijft testen en optimaliseren.
Hiervoor maak je natuurlijk annotaties in Google Analytics. Zo weet je welke wijzigingen je wanneer hebt doorgevoerd en kan je dat naast de data in Google Analytics houden.
Voor het testen van jouw homepage heb je verschillende tools die je kunnen helpen. Denk hierbij ook goed na over de volgorde van de items op jouw homepage.

Over de auteur
Deze blog is geschreven door de eigenaar van Marketing Outlaws. Hij is al ruim 15 jaar actief in de mediasector en kent de klappen van de zweep. Heeft ruim 100 websites opgezet en ondersteunt jaarlijkse vele klanten met advies over online marketing. Heeft diverse opleidingen en cursussen afgerond en certificaten behaald. Onder andere van Google en Nima. Het doel van elke online marketing inspanning is gericht op omzetgroei. Gamertag - Illegal Muffin -






